이 글에서는 블로그 첫 화면에서 리스트 형식으로 표시되는 글 목록의 글꼴 크기와 줄간격을 수정하고, 리스트는 물론 그리그 형식으로 표시되는 화면에서 글 제목과 요약문의 줄 수를 제한하는 CSS 코드를 삽입하였다. 추가로 모바일 환경에서 글과 글 사이 간격을 넓혀서 명확히 구분되도록 수정하였다.
결과물 미리보기
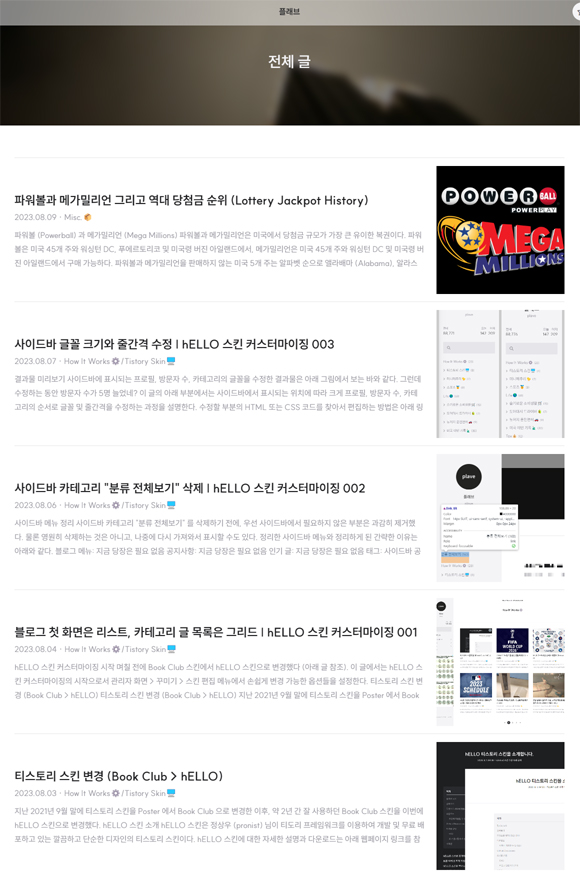
블로그 첫 화면에서 글 목록의 글꼴 크기와 줄간격을 수정하고, 글 제목과 요약문의 줄 수를 제한한 결과 화면은 아래 그림에서 보는 바와 같다.


글 목록 (리스트) 의 글꼴 크기와 줄간격 수정하기
우선, 수정할 부분의 HTML 또는 CSS 코드를 찾아서 편집하는 방법은 아래 링크를 참조하면 좋다.
사이드바 카테고리 "분류 전체보기" 삭제 | hELLO 스킨 커스터마이징 002
사이드바 메뉴 정리 사이드바 카테고리 "분류 전체보기" 를 삭제하기 전에, 우선 사이드바에서 필요하지 않은 부분은 과감히 제거했다. 물론 영원히 삭제하는 것은 아니고, 나중에 다시 가져와
plave.tistory.com
글 목록 (리스트) 의 글꼴 크기와 줄간격을 수정하기 위해, CSS 코드에서 [data-mode=list] .post .description .title 부분을 찾았다. 그런데 CSS 코드가 두 군데에 있다 (아래 코드 블럭 참조).
<!-- Before -->
[data-mode=list] .post .description .title {
font-size: 1.25rem;
line-height: 1.75rem;
font-weight: 700
}
@media (min-width: 1100px) {
[data-mode=list] .post .description .title {
font-size: 1.5rem;
line-height: 2rem
}
}
브라우저 가로 크기가 1100 픽셀 이상이냐 미만이냐에 따라 적용되는 CSS 코드가 다르기 때문이다. 두 군데의 CSS 코드를 모두 수정한 결과는 아래 코드 블럭에서 보는 바와 같다.
<!-- After -->
[data-mode=list] .post .description .title {
font-size: 1.5rem;
line-height: 2rem;
font-weight: 700
}
@media (min-width: 1100px) {
[data-mode=list] .post .description .title {
font-size: 1.625rem;
line-height: 2.25rem
}
}
글 제목과 요약문의 줄 수 제한하기
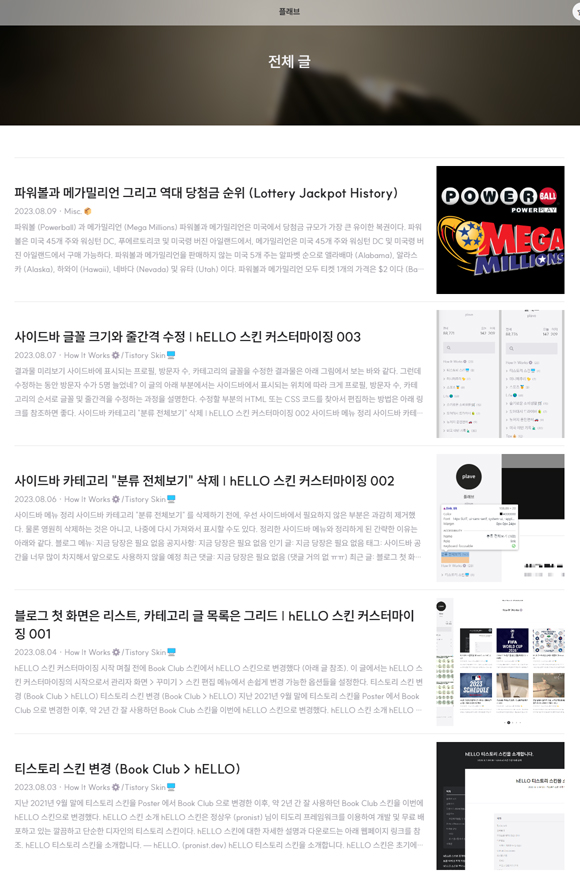
브라우저 가로 크기가 작거나 글 제목이 길어지는 경우, 글 목록을 보여주는 화면에서 글 제목이 여러 줄로 표시되는 경우 (아래 캡쳐 화면 참조) 가 있다.


위에서 글 목록의 글꼴 크기와 줄간격을 수정했던 CSS 코드와 같은 위치에서 아래의 CSS 코드를 추가하면 글 제목의 줄 수를 제한할 수 있다.
[data-mode=list] .post .description .title {
font-size: 1.5rem;
line-height: 2rem;
font-weight: 700;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden
}
내 경우에는 글 제목을 최대 두 줄까지만 표시하고 싶어서 -webkit-line-clamp: 2; 로 설정했다. 같은 방법으로 글 요약문을 최대 네 줄까지만 표시하는 CSS 코드는 아래와 같다.
[data-mode=list] .post .description .summary {
margin-top: 0rem;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden
}
그리드 형식의 경우
내 블로그에서 카테고리 글 목록은 그리드 형식으로 표시된다. 그리드 형식에서의 글꼴 크기 및 줄간격은 그대로 사용하고 싶어서 수정하지 않았다. 하지만, 글 제목과 요약문의 줄 수를 제한하는 것은 필요했다. 따라서 위 과정을 그리드 형식에도 그대로 적용하였다. 수정된 CSS 코드는 아래와 같다.
[data-mode=grid] .post .description .title {
font-size: 1.25rem;
line-height: 1.75rem;
font-weight: 700;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden
}
[data-mode=grid] .post .description .summary {
margin-top: 0rem;
display: -webkit-box;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
overflow: hidden
}
모바일 환경에서 글과 글 사이 간격 조정
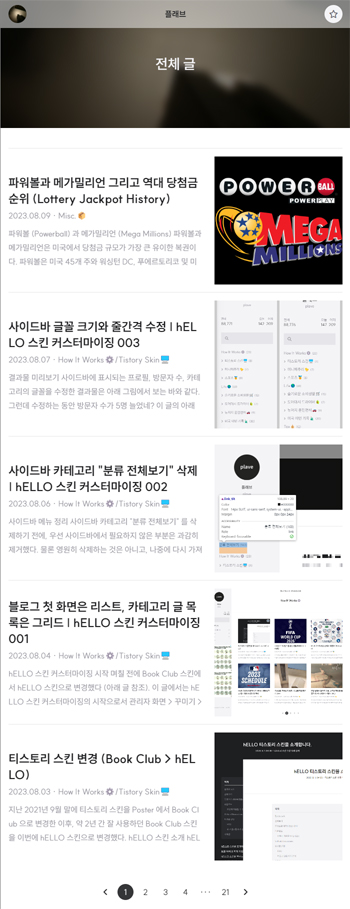
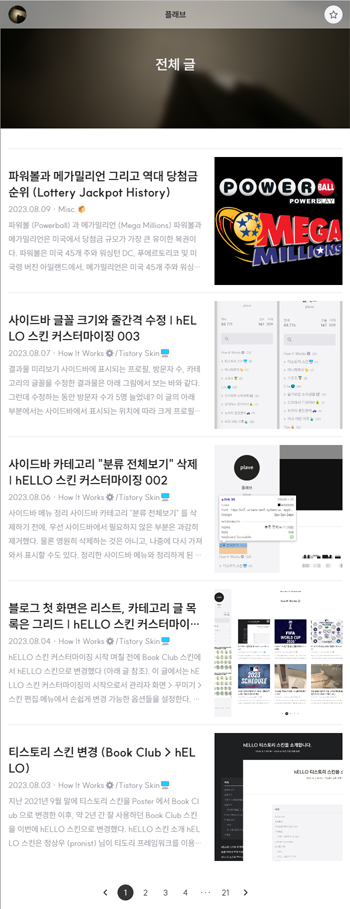
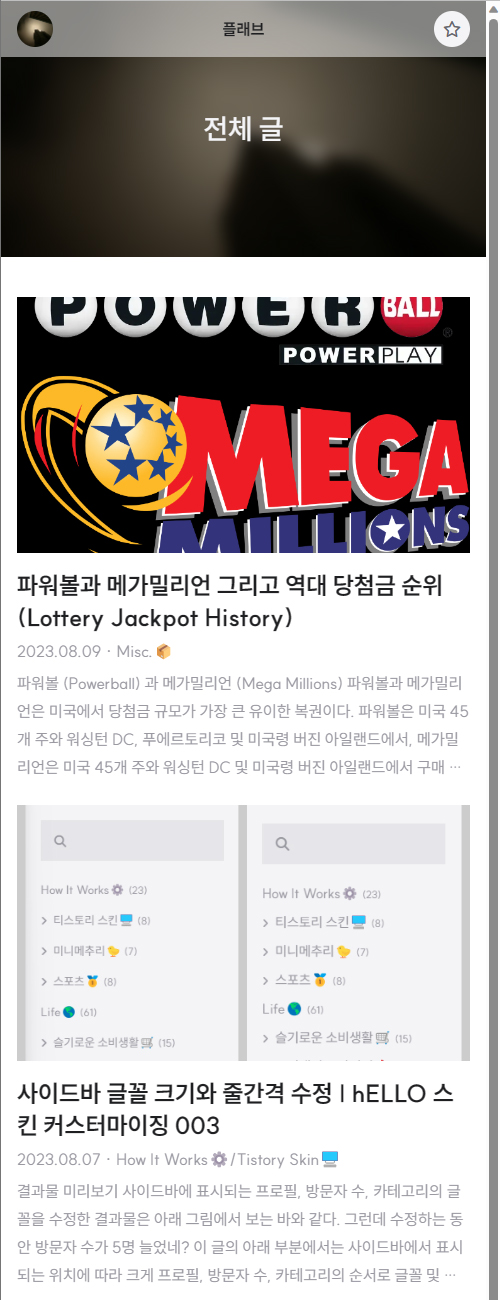
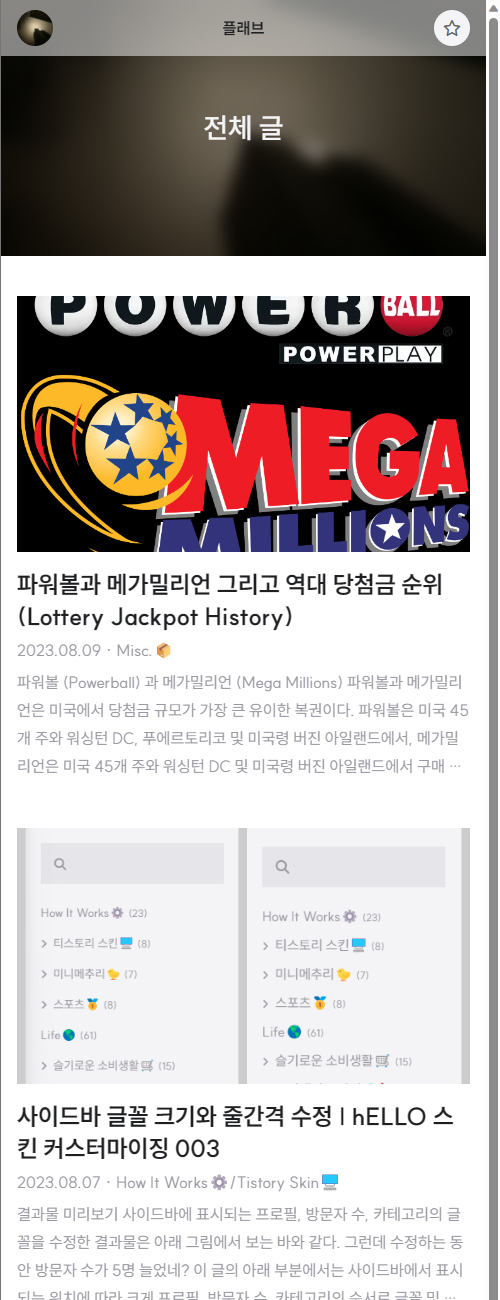
모바일 환경에서 글과 글 사이 간격을 넓혀서 명확히 구분되도록 수정한 결과는 아래 캡쳐 화면과 같다. 수정하기 전 (아래 왼쪽) 에는 1.5rem 이었던 간격을 3rem 으로 수정하였다 (아래 오른쪽).


수정한 CSS 코드는 아래와 같다.
[data-mode=list] .list {
display: flex;
flex-direction: column;
row-gap: 3rem;
}





댓글 (Comments)