결과물 미리보기
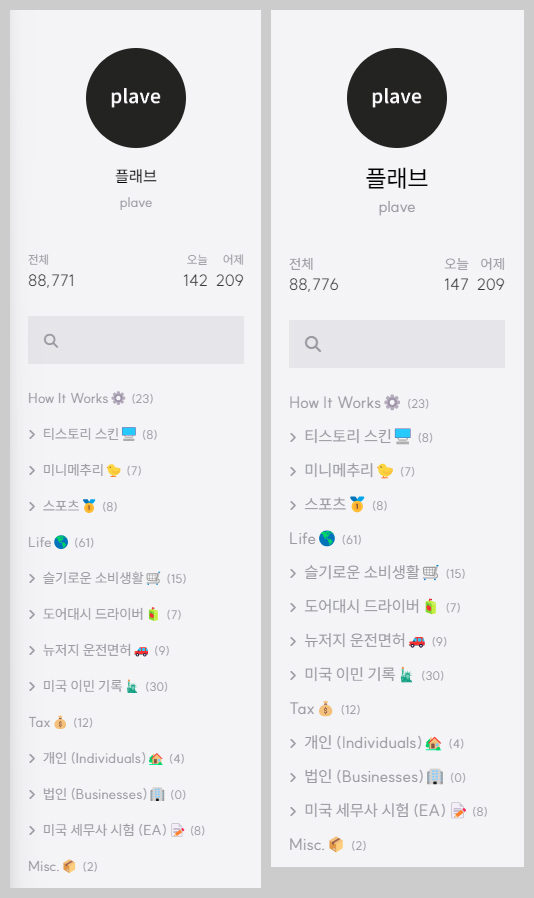
사이드바에 표시되는 프로필, 방문자 수, 카테고리의 글꼴을 수정한 결과물은 아래 그림에서 보는 바와 같다. 그런데 수정하는 동안 방문자 수가 5명 늘었네?

이 글의 아래 부분에서는 사이드바에서 표시되는 위치에 따라 크게 프로필, 방문자 수, 카테고리의 순서로 글꼴 및 줄간격을 수정하는 과정을 설명한다. 수정할 부분의 HTML 또는 CSS 코드를 찾아서 편집하는 방법은 아래 링크를 참조하면 좋다.
사이드바 카테고리 "분류 전체보기" 삭제 | hELLO 스킨 커스터마이징 002
사이드바 메뉴 정리 사이드바 카테고리 "분류 전체보기" 를 삭제하기 전에, 우선 사이드바에서 필요하지 않은 부분은 과감히 제거했다. 물론 영원히 삭제하는 것은 아니고, 나중에 다시 가져와
plave.tistory.com
프로필
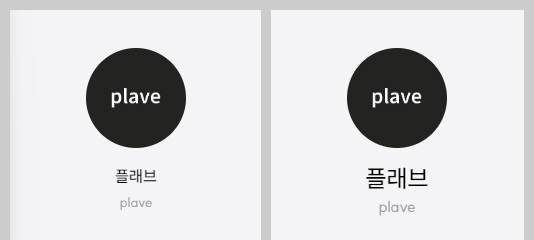
사이드바의 프로필 부분에서는 두 가지 (프로필 이미지 아래에 있는 "플래브" 와 "plave") 를 수정했다.

플래브
"플래브" 는 글꼴 크기 (font-size) 를 1.5rem 으로 설정하고, 위/아래 padding 값을 약간 조정했다. 수정된 CSS 코드는 아래와 같다.
.font-medium {
font-size: 1.5rem;
font-weight: 500;
padding-top: 0.75rem;
padding-bottom: 0rem;
}
plave
"plave" 는 나중에 삭제할 수도 있지만, 우선은 글꼴 크기 (font-size) 를 0.875rem 에서 1rem 으로 조금 크게 수정했다. 수정된 CSS 코드는 아래와 같다.
.text-sm {
font-size: 1rem;
line-height: 1.25rem;
}
text-sm 을 수정했더니, 다른 부분 (예: 글 목록에서 요약문, 글 본문의 목차 내용) 의 일부 글꼴도 함께 커졌는데 나쁘지 않았다. 일거양득?
방문자 수
프로필 바로 아래에 있는 방문자 수에서는 "전체, 오늘, 어제" 라고 표시되는 글꼴 크기 (font-size) 를 0.75rem 에서 0.875rem 으로 약간 크게 수정했다.

수정된 CSS 코드는 아래와 같다.
#sidebar #counter .title {
font-size: 0.875rem;
line-height: 1rem;
--tw-text-opacity: 1;
color: rgb(153 153 161 / var(--tw-text-opacity))
}
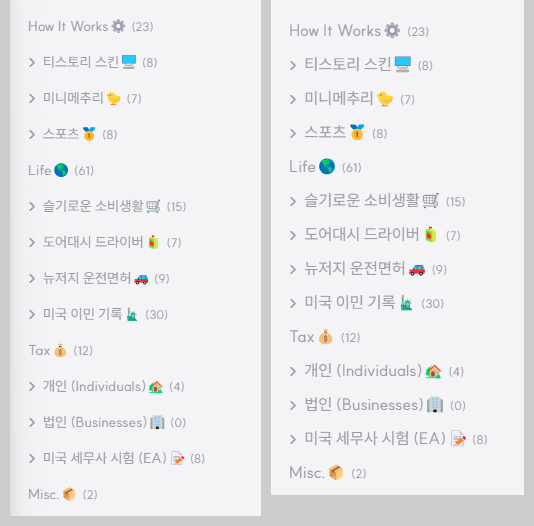
카테고리
카테고리 부분에서는 글꼴 크기 (font-size) 를 약간 크게 수정하는 것은 물론, 줄간격을 약간 좁게 수정했다.

수정된 CSS 코드는 두 군데이며, 먼저 카테고리 이름의 글꼴 크기를 0.875rem 에서 1rem 으로 수정한 다음, 줄간격 (row-gap) 을 1rem 에서 0.875rem 으로 바꿨다.
#sidebar #category .tt_category ul {
display: flex;
flex-direction: column;
row-gap: 0.875rem;
font-size: 1rem;
line-height: 1.25rem
}
그런데, 상위 카테고리 바로 아래에 있는 하위 카테고리 (first-child) 와의 줄간격은 수정되지 않았다. 찾아보니 따로 수정해야 할 CSS 코드가 있더라. 아래 CSS 코드에서 margin-top 을 1rem 에서 0.875rem 으로 수정했다.
#sidebar #category .tt_category .sub_category_list li:first-child {
margin-top: 0.875rem
}





댓글 (Comments)