사이드바 메뉴 정리
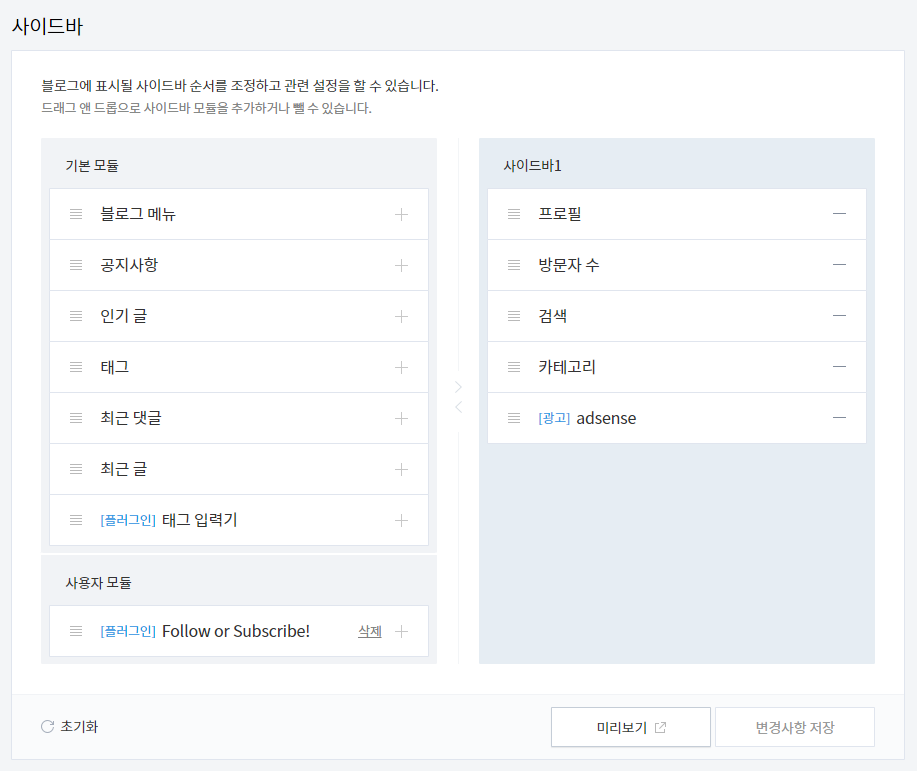
사이드바 카테고리 "분류 전체보기" 를 삭제하기 전에, 우선 사이드바에서 필요하지 않은 부분은 과감히 제거했다. 물론 영원히 삭제하는 것은 아니고, 나중에 다시 가져와서 표시할 수도 있다. 정리한 사이드바 메뉴와 정리하게 된 간략한 이유는 아래와 같다.
- 블로그 메뉴: 지금 당장은 필요 없음
- 공지사항: 지금 당장은 필요 없음
- 인기 글: 지금 당장은 필요 없음
- 태그: 사이드바 공간을 너무 많이 차지해서 앞으로도 사용하지 않을 예정
- 최근 댓글: 지금 당장은 필요 없음 (댓글 거의 없 ㅠㅠ)
- 최근 글: 블로그 첫 화면으로 대체 가능하니 앞으로도 사용하지 않을 예정

살아남은 사이드바 메뉴는 프로필, 방문자 수, 검색, 카테고리, [광고] adsense 의 순서이며, 위 캡쳐 화면의 오른쪽 부분에서 보는 바와 같다.
카테고리 접기/펼치기 설정
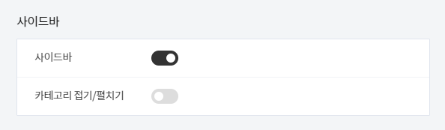
참고로 지난 글에서 "스킨 편집" 메뉴를 통해 설정한 내용인데, 카테고리 접기/펼치기 토글을 OFF 하여 카테고리를 펼쳐 놓게 했다 (아래 그림 참조).



사이드바 카테고리 "분류 전체보기" 삭제
수정할 부분 찾는 방법
웹 브라우저 (예: Chrome) 에서 F12 키를 누르면, 화면의 오른쪽에 창이 분할된다. 분할된 창의 상단 왼쪽에 있는 첫번째 버튼 (아래 그림 참조) 을 클릭한 다음,

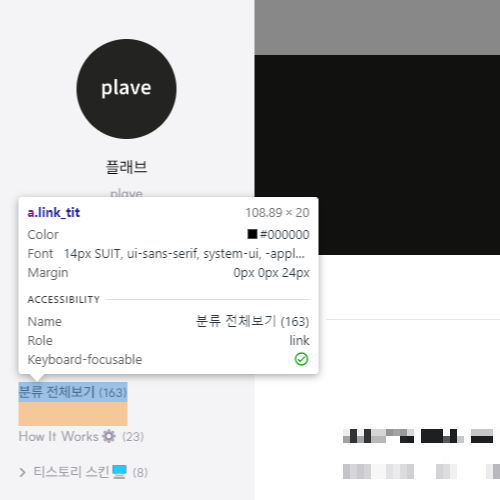
사이드바의 "분류 전체보기" 부분 (아래 그림 참조) 을 클릭하면,

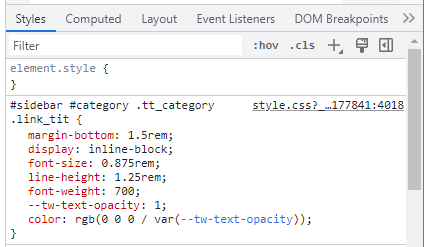
클릭한 부분에 해당하는 웹페이지의 HTML과 CSS 정보를 분할된 창에서 얻을 수 있다. 여기에서 CSS 부분 (아래 그림 참조) 을 보면,

style.css 파일의 줄 번호 4018 부터 시작하는 아래 CSS 코드를 확인할 수 있다.
#sidebar #category .tt_category .link_tit {
margin-bottom: 1.5rem;
display: inline-block;
font-size: 0.875rem;
line-height: 1.25rem;
font-weight: 700;
--tw-text-opacity: 1;
color: rgb(0 0 0 / var(--tw-text-opacity))
}
위 CSS 코드에서 세번째 줄에 있는 display: inline-block; 을 display: none; 으로 수정하면, "분류 전체보기" 메뉴를 삭제 (라고 쓰고 실제로는 숨기기) 할 수 있다. 수정된 해당 부분의 CSS 코드는 아래와 같다.
#sidebar #category .tt_category .link_tit {
margin-bottom: 1.5rem;
display: none;
font-size: 0.875rem;
line-height: 1.25rem;
font-weight: 700;
--tw-text-opacity: 1;
color: rgb(0 0 0 / var(--tw-text-opacity))
}
CSS 코드 편집 화면
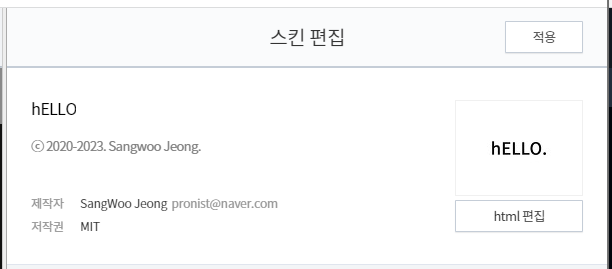
참고로 CSS 수정은 관리자 화면 > 꾸미기 > 스킨 편집 메뉴를 클릭하면 새로운 창이 뜨는데, 창의 오른쪽 부분에서 "html 편집" 버튼을 클릭하고,

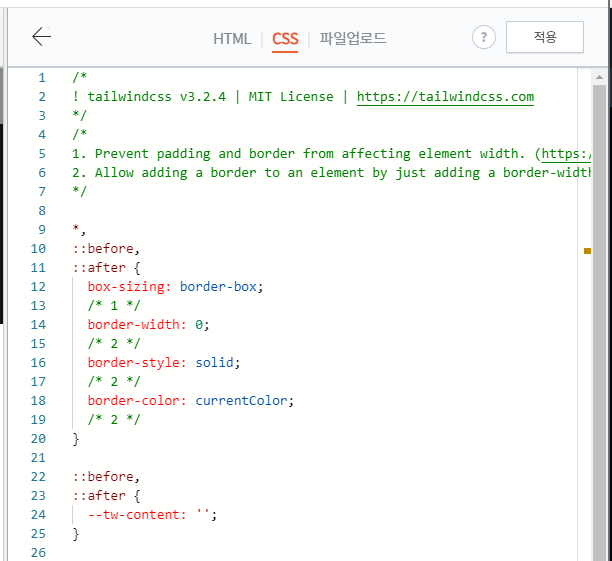
아래 화면에서 CSS 를 클릭하면 CSS 코드를 수정할 수 있다.

CSS 코드를 수정한 다음에는 위 화면의 상단 오른쪽에 있는 "적용" 버튼을 잊지 말고 클릭해야 한다.





댓글 (Comments)