
요약
티스토리 블로그 관리 홈에서 꾸미기 > 스킨 편집을 클릭하면 새 창이 뜬다. 새 창의 오른쪽 화면에 있는 홈 설정에서 커버를 선택하고, 커버 아이템 추가를 눌러 뉴스레터를 추가했다. 저장 후에 바뀐 블로그 홈을 확인해보니, 뉴스레터의 썸네일 사진의 비율이 마음에 들지 않는다. HTML과 CSS를 수정하여 직사각형의 썸네일을 정사각형으로 변경했다.
홈 설정
스킨 편집을 클릭했을 때, 새 창의 오른쪽 화면에서 가장 상단에는 현재 사용 중인 스킨의 이름 (내 경우, Book Club) 이 나오고, 그 바로 아래에 "홈 설정"이 나온다. 홈 설정은 최신 글 또는 커버를 선택할 수 있는데, 북클럽 스킨의 기본 설정(default)이 "최신 글"로 되어 있고, 블로그 첫 화면의 본문 부분은 아래와 같이 보여진다.

커버 아이템
스킨 편집 > 홈 설정에서 기본 설정으로 되어 있는 "최신 글" 말고 (아래 그림과 같이) 좀 더 자유도가 높은 커버 를 선택했다.

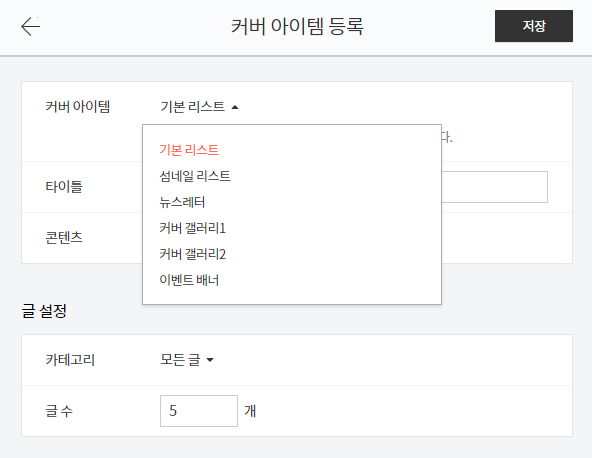
여기에서 "커버 아이템 추가"를 클릭하면, 아래와 같은 "커버 아이템 등록" 화면이 나온다.

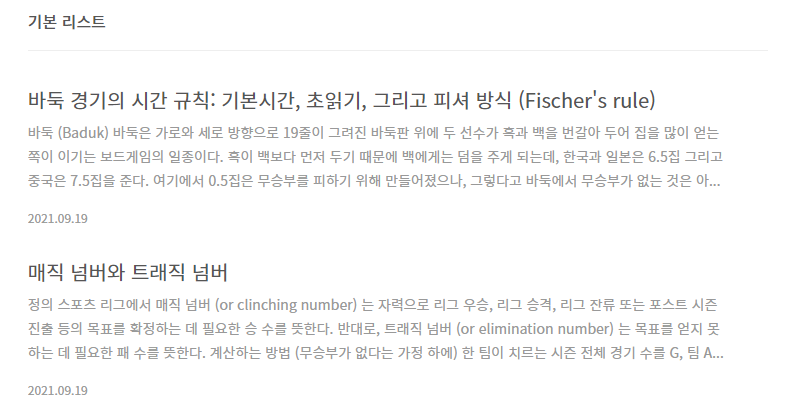
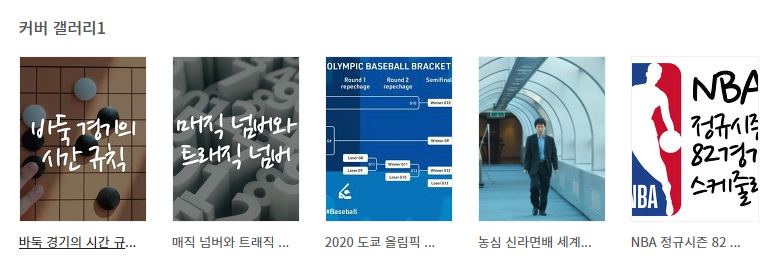
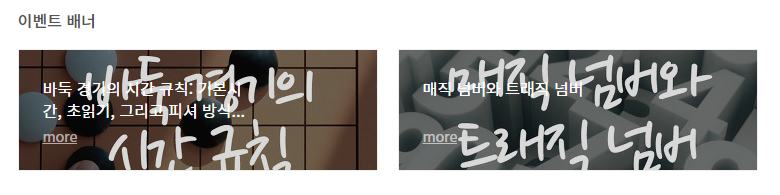
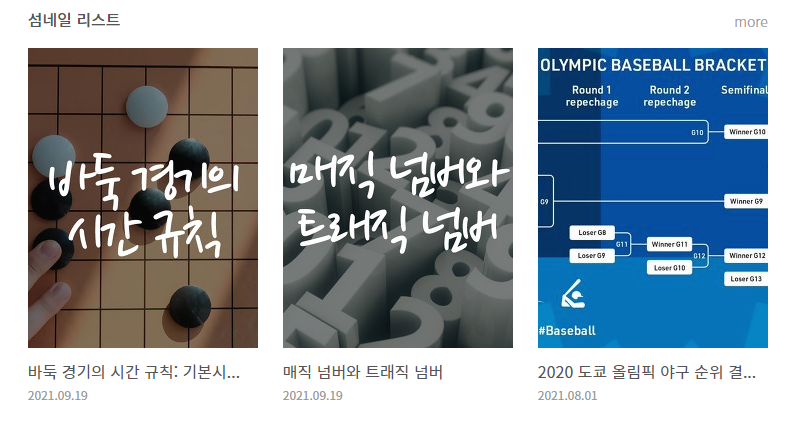
커버 아이템 종류 (기본 리스트, 섬네일 리스트, 뉴스레터, 커버 갤러리1, 커버 갤러리2, 이벤트 배너) 에 따른 블로그 홈의 예는 아래에서 보는 바와 같다.






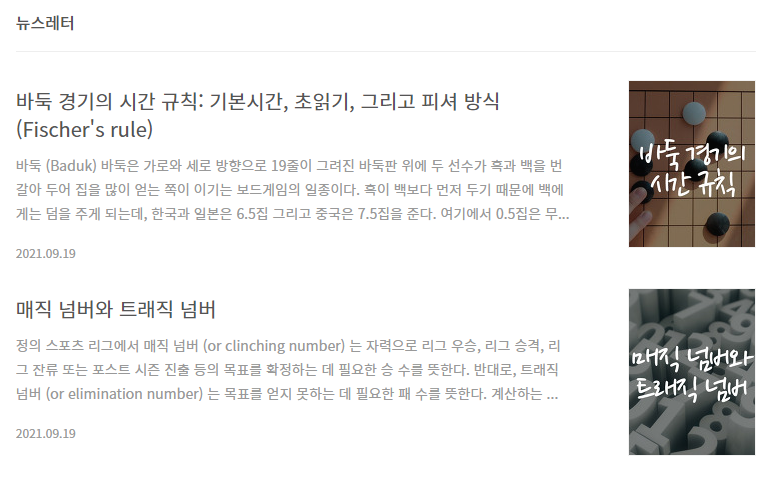
이 중에서 나는 적당히 글의 내용도 보이면서 썸네일도 있는 뉴스레터 로 결정했다.
뉴스레터 설정
홈 설정에서 커버 아이템 추가를 클릭하고, 아래 그림에서 보는 바와 같이, 커버 아이템은 뉴스레터, 타이틀은 Recent posts, 콘텐츠는 최신 글 로 설정하고, 글 설정에서는 카테고리 모든 글, 글 수는 최대로 설정할 수 있는 100개로 하였다.

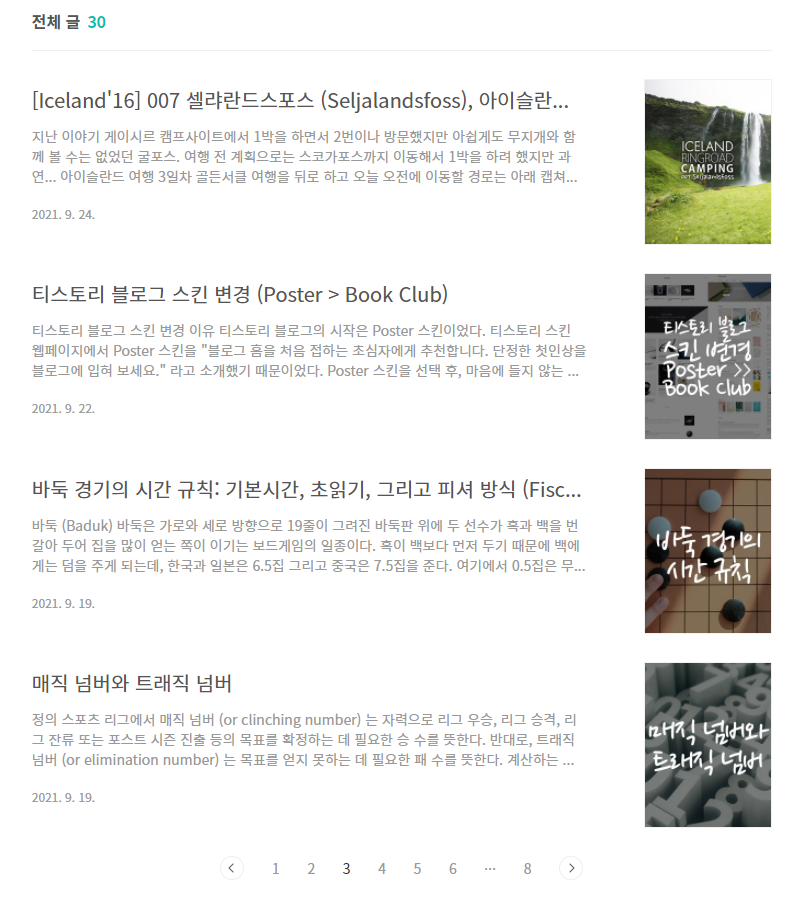
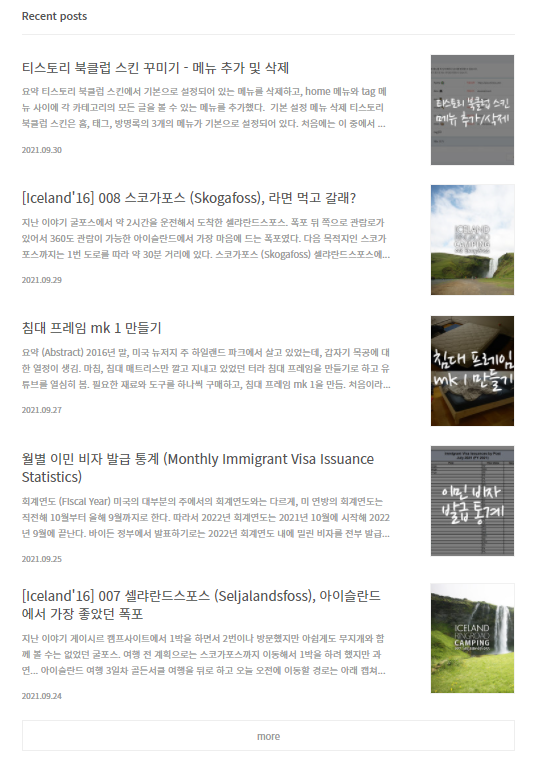
저장 버튼을 클릭한 다음, 블로그 첫 화면의 본문 부분을 확인하면 5개의 최신 글 목록을 확인할 수 있다.

여기에서 맨 아래쪽에 있는 more 버튼을 클릭하면, 최신 글을 100개까지 볼 수 있다. 그런데, 썸네일의 비율이 마음에 들 지 않아서 직사각형의 썸네일을 정사각형으로 바꾸기로 했다.
썸네일 변경 (직사각형 > 정사각형)
HTML과 CSS를 수정하기 위해, 스킨 편집 화면에서 현재 사용 중인 스킨 이름 "Book Club" 이 나오는 상단의 오른쪽을 보면 "html 편집"이라는 버튼을 클릭했다.
1) HTML 편집
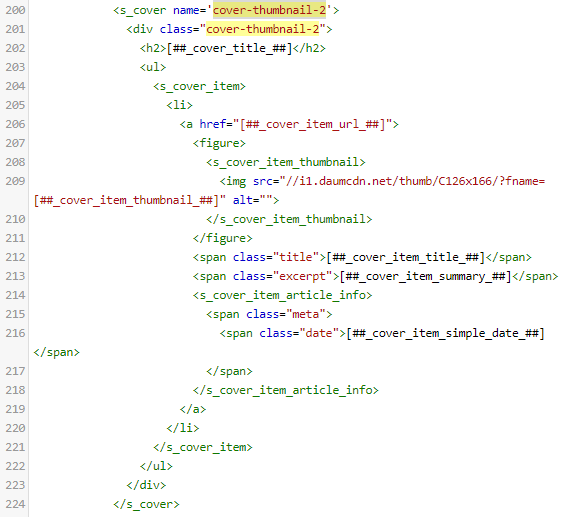
HTML 편집 화면에서 ctrl + F 버튼을 눌러서 cover-thumbnail-2 를 입력하여 코드를 찾는다. 아래 그림에서 보는 것처럼 내 경우에는 줄 번호 200에서 시작되는데, 그 전에 다른 부분에서 어떤 코드들을 삽입/수정/삭제한 것에 따라 줄 번호는 개인마다 다를 수 있다.

여기에서 줄 번호 209에 있는 코드 <img src="//i1.daumcdn.net/thumb/C126x166/?fname=" alt=""> 안에 있는 C126x166 를 C168x168 로 수정하자. 상단의 "적용" 버튼을 클릭하고, 상단 가운데에 있는 CSS를 클릭하여 CSS 편집 화면으로 이동하자.
2) CSS 편집
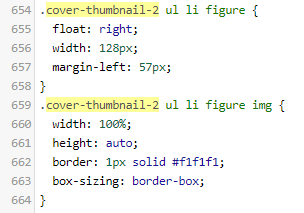
HTML 편집을 마친 후, 블로그 첫 화면을 확인해도 변화가 없을 것이다. 직사각형의 썸네일을 정사각형으로 바꾸기 위해서는 다음에서 설명하는 CSS 편집을 해야한다. HTML 편집에서와 마찬가지로 CSS 편집 화면에서 ctrl + F 를 눌러서 cover-thumbnail-2 를 입력하여 아래 코드 부분을 찾는다.

여기에서 수정할 부분은 총 2개이다. 1) 줄 번호 656에 있는 width: 128px; 를 width: 168px; 로 수정하고, 2) 줄 번호 661에 있는 height: auto; 를 height: fit-content; 로 수정한다. 상단의 "적용" 버튼을 클릭하고, 아래와 같이 바뀐 블로그 첫 화면을 확인하자.






댓글 (Comments)