
요약
블로그 관리 > 꾸미기 > 스킨 편집에서 홈 설정 아래에 있는 "기본 설정"과 "리스트" 설정을 했다. 카테고리 메뉴를 클릭하여 글 목록을 확인해보니, (홈 설정과 같이) 썸네일이 또 직사각형 모양이다. HTML과 CSS 수정을 통해 정사각형으로 변경했다.
기본 설정과 리스트
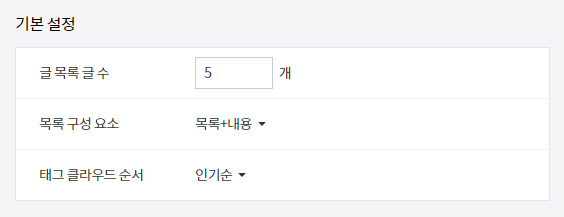
스킨 편집 화면에서 홈 설정 아래에 있는 "기본 설정"과 그보다 좀 더 많이 아래에 있는 "리스트" 설정을 변경했다. 우선, 기본 설정에서는 아래에서 보는 바와 같이 "글 목록 글 수"를 4개에서 5개로 수정했다.

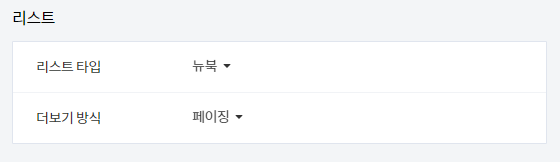
기본 설정 부분보다 좀 많이 아래에 있는 리스트에서는 아래와 같이 리스트 타입을 뉴북으로 더보기 방식은 페이징으로 설정했다. 리스트 타입을 뉴북으로 선택한 이유는 홈 설정 > 커버 아이템의 뉴스레터와 레이아웃이 같았기 때문이다. 리스트 타입의 나머지 3가지 옵션은 북리뷰, 베스트셀러, 뉴스레터인데, 홈 설정 > 커버 아이템의 커버 갤러리2, 썸네일 리스트, 기본 리스트와 비슷한 레이아웃이다.

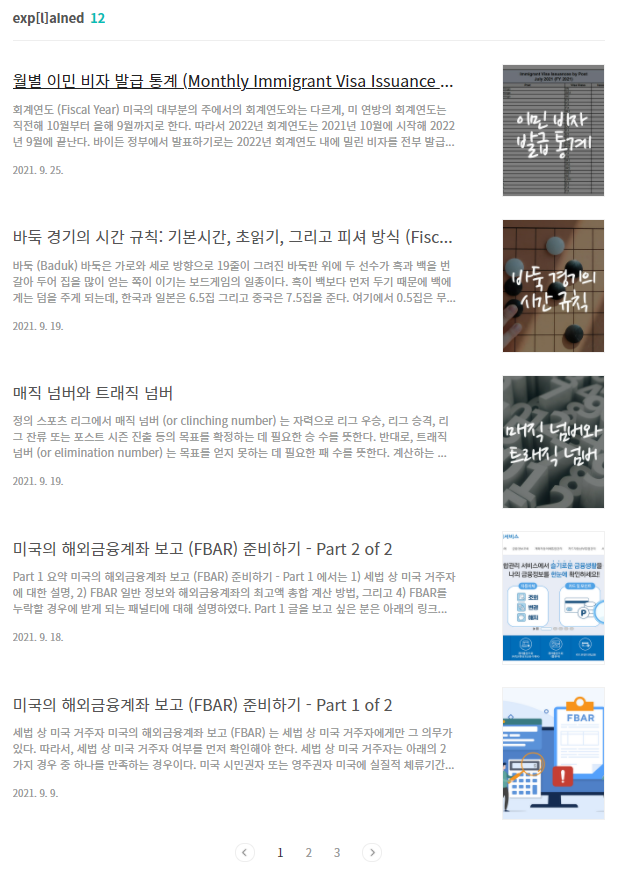
기본 설정과 리스트 설정을 마친 후, "적용" 버튼을 클릭하고, 블로그의 explained 카테고리를 클릭하여 글 목록을 확인해보니 아래와 같았다.

썸네일 변경 (직사각형 > 정사각형)
홈 설정에서와 마찬가지로 썸네일 비율이 직사각형이었다. 이를 정사각형으로 변경하기 위해 HTML과 CSS를 수정했다. 스킨 편집 화면에서 상단 오른쪽에 있는 "html 편집" 버튼을 클릭했다.
1) HTML 편집
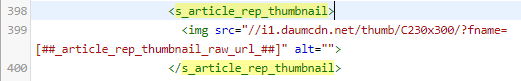
HTML 편집 창에서 ctrl + F를 누르고, s_article_rep_thumbnail 를 찾는다.

위 그림에서 줄 번호 399의 <img src="//i1.daumcdn.net/thumb/C230x300/?fname=https://blog.kakaocdn.net/dn/Dcnc8/btrgA6E9RCi/y1OB0wEkioVzXSA6J509Kk/img.jpg" alt=""> 안에 있는 C230x300 을 C230x230 으로 수정한 다음, "적용" 버튼을 클릭했다.
2) CSS 편집
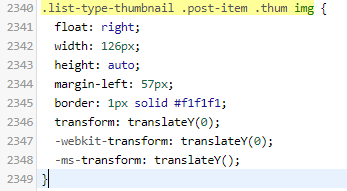
CSS 편집 창에서 ctrl + F를 누르고, .list-type-thumbnail .post-item .thum img 를 찾는다.

여기에서 줄 번호 2342의 width: 126px; 를 width: 168px; 로 수정하고, 줄 번호 2343의 height: auto; 를 height: fit-content; 로 수정했다. "적용" 버튼을 클릭하고, 카테고리 글 목록 페이지에 들어가서 썸네일이 정사각형으로 변경된 것을 확인했다.






댓글 (Comments)